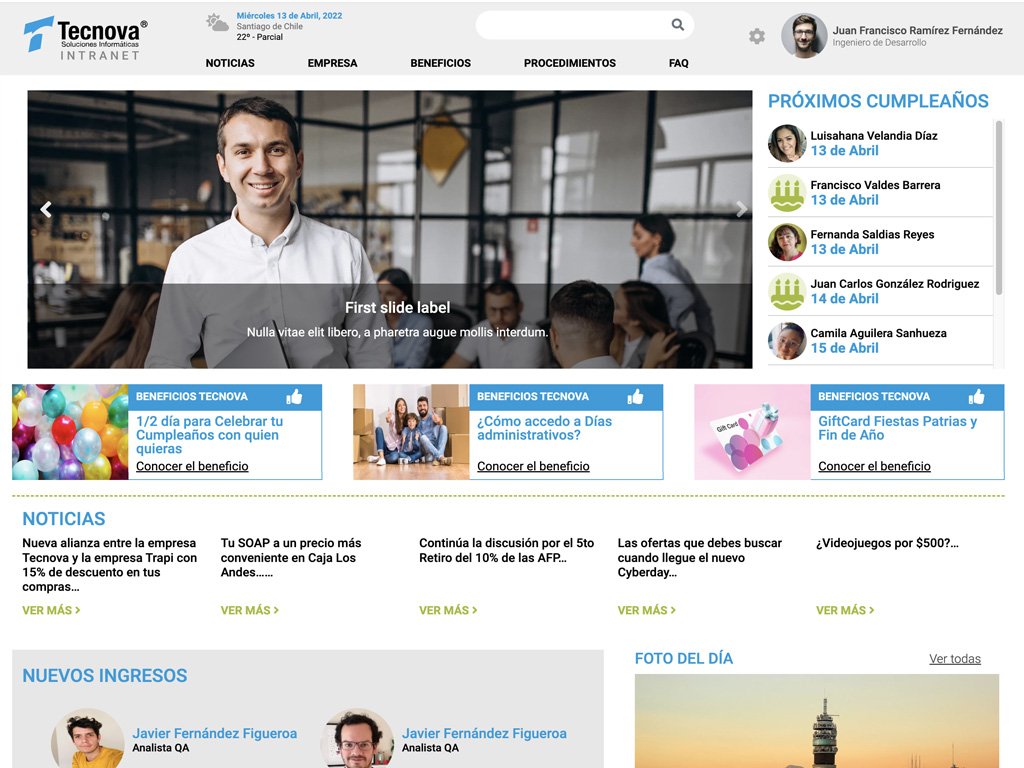
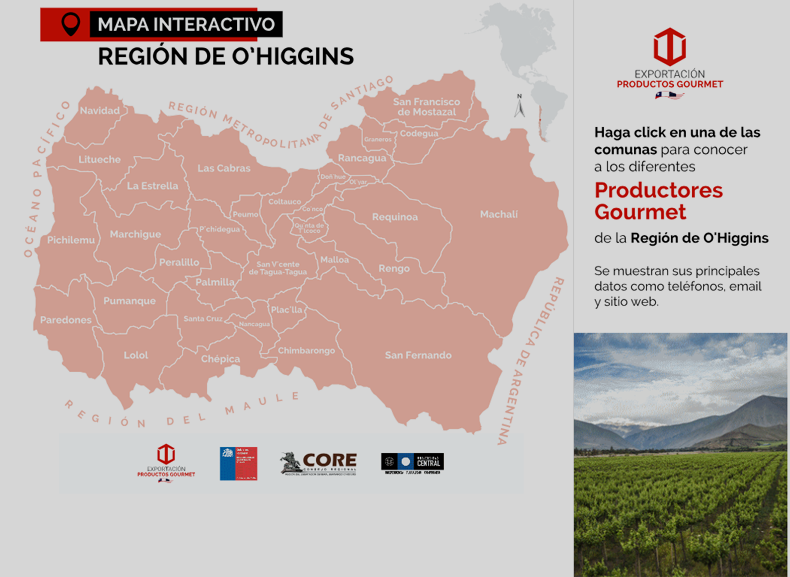
Desde el año 2019 comencé a investigar de que se trataba el framework Bootstrap. Hice varias pruebas/errores hasta que comencé a usarlo en distintos proyectos web, principalmente porque ayuda a crear muchos componentes para distintas soluciones y a su vez permite usar su grilla responsiva para adaptar los diseño codificados a distintas pantallas. Me a permitido usar y customizar sus distintos componentes: inputs, tabs, menu-nav, sus botones buttons y muchos otros componentes que ayudan mucho a crear experiencias web memorables.
Durante 2022 comencé a a interesarme en el framework Angular, esto porque tuve que hacer un trabajo que estaba creado en Angular y mi misión fue transformar unos componentes creados en Angular hacia HTML/CSS/JavaScript. Fue un desafío muy interesante, lo que me permitió descubrir que podía crear y personalizar componentes de mejor calidad para que los desarrolladores logren implementar el diseño de mejor forma y más fluida, siempre con el foco en mejorar la experiencia de los usuarios que usarán los distintos componentes Angular.
Este año 2024 comencé a usar GitHub para compartir mis proyectos web y código creado en HTML/CSS/Bootstrap y otros en Angular, esto con el objetivo de compartir de forma más fluida y productiva el trabajo con ingenieros desarrolladores de software, este medio permite usar un sitio web como repositorio de archivos, los cuales son actualizados en forma automática usando en la Terminal y comandos GIT. Permite trabajar de mejor manera las versiones y/o correcciones de cada proyecto.
Algunos proyectos personalizando Bootstrap, usando tipografía Google Fonts e iconos Material Design: