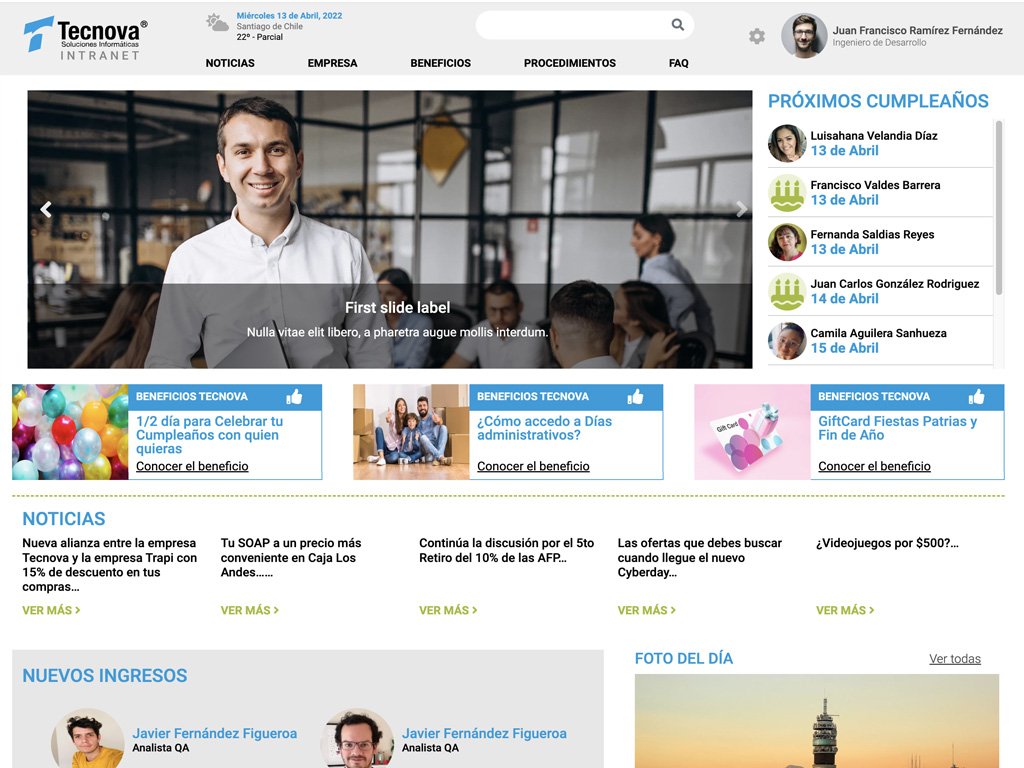
Participé de este entretenido proyecto de Intranet corporativa donde tuve que diseñar y desarrollar el sitio web en WordPress.
En una primera etapa se hizo una investigación de cómo eran las anteriores versiones de la intranet y se detectaron varias mejoras y necesidades, una de ellas era la de poder actualizar el contenido de forma más fácil.
Posteriormente se decidió usar el CMS WordPress para su implementación final, lo que permite actualizar el contenido de forma más productiva e intuitiva para cualquier tipo de usuario.
Se prepararon los primeros diseños wiframe de la intranet, donde se presentaron las áreas más relevantes que se necesitaban destacar y generar interés.
Luego de la aprobación del diseño creado en Adobe XD, codifico el diseño en HTML/CSS/Bootstrap, utilizando tipografía Google Fonts e iconos de FontAwesome.
Finalmente se transforma el HTML/CSS en CSM WordPress, este trabajo comienza instalando o activando MAMP y luego creando la BD MySQL en PHPMyAdmin todo dentro de mi equipo/localhost. Una vez hecho esto creo un directorio e instalo WordPress. Instalado WP, comienzo a crear el directorio de la plantilla dentro de la carpeta themes de WP. Este trabajo se basa principalmente en la estructura de archivos WordPress header.php, index.php, sidebar.php, footer.php, single.php, page.php, etc. Identificada la estructura, comienzo a copiar y a pegar el código HTML/CSS creado previamente y testeo en cada momento para la correcta implementación del diseño.
WIFRAME DISEÑO INTRANET – ADOBE XD