VÍCTOR REYES COATTS
Diseñador Gráfico - Web - UX/UI (Santiago - Chile)

Soy Diseñador Gráfico Publicitario, titulado con +20 años de experiencia, diseñando gráficas, marcas; luego interfaces, sitios web, aplicaciones, email marketing y todo tipo de diseño gráfico para productos digitales.
Disfruto mucho diseñar en un software gráfico y luego codificarlo en HTML/CSS, mi objetivo es lograr un encuentro armónico entre el mundo del diseño y el mundo de la informática. Por esto siempre estoy con actitud positiva y propositiva, además de estar constantemente capacitándome y estudiando nuevas tecnologías y tendencias que mejoren mi trabajo. Tengo mucha motivación para realizar un excelente trabajo, aplicando Metodologías Ágiles, Design Thinking y DCU.
Amplia experiencia en prototipado de productos digitales con Adobe Xd / Figma y codificación HTML/CSS con Adobe Dreamweaver / Visual Studio Code.
Estoy titulado del Instituto Profesional Los Leones en el año 2001, he realizado varios cursos y capacitaciones complementarias, cursos de HTML/CSS (2008), creación de plantillas WordPress (2012) y diseño responsivo con HTML/CSS (2013).
En 2020 obtuve certificación UX/UI en Academia Desafío Latam y en 2021 certificación Scrum Essencials en la FCFM de la Universidad de Chile.
Actualmente mi rol es Diseñador UX/UI en una compañía chilena de informática y mi trabajo comienza investigando como han resuelto la problemática visual de los usuarios en otros sitios o aplicaciones, esta parte requiere tiempo, paciencia y colaboración de todos los involucrados.
Luego de la investigación, recopilación de material, entrevistas, reuniones con usuarios y clientes, se procede a trabajar en las propuestas visuales, estas generalmente intentan dar los primeros pasos a lo que será una aplicación o sitio web real, se debe considerar el uso de la marca, colores e imágenes si existen, generalmente es un manual de marca o guía visual de estilos.
Avanzo con la primeras pantallas visuales - Wiframes- diseñados en Figma y se presentan a los usuarios/clientes para sus comentarios, pruebas y observaciones. Este proceso de iteración puede durar algunos días o semanas, la idea es buscar una propuesta visualmente atractiva que cumpla con los objetivos del negocio.
Aprobado el diseño, se procede a la preparación de los elementos visuales para su traspaso al Desarrollo Informático, esta parte la preparo primero en el software visual Figma, ordenando los elementos colores, tipografías, inputs, checkbox, radiobutton, botones, selectores, tablas, cajas, imágenes (Sistema de Diseño) para posteriormente codificar en HTML/CSS y de acuerdo a las reuniones técnicas con el equipo de Desarrollo, uso el framework Bootstrap para los elementos menú, tabs, acordeones, etc. Para esta labor, actualmente uso Visual Studio Code y/o SASS.
Desde 2012 trabajo con CMS WordPress, instalando plantillas de pago, creando plantillas desde cero Figma-->HTML/CSS-->WordPress, manteniendo y mejorando sitios basados en este CMS.
Actualmente estudiando Angular, para la creación de componentes que permitan una rápida y correcta implementación del diseño aprobado por el cliente.
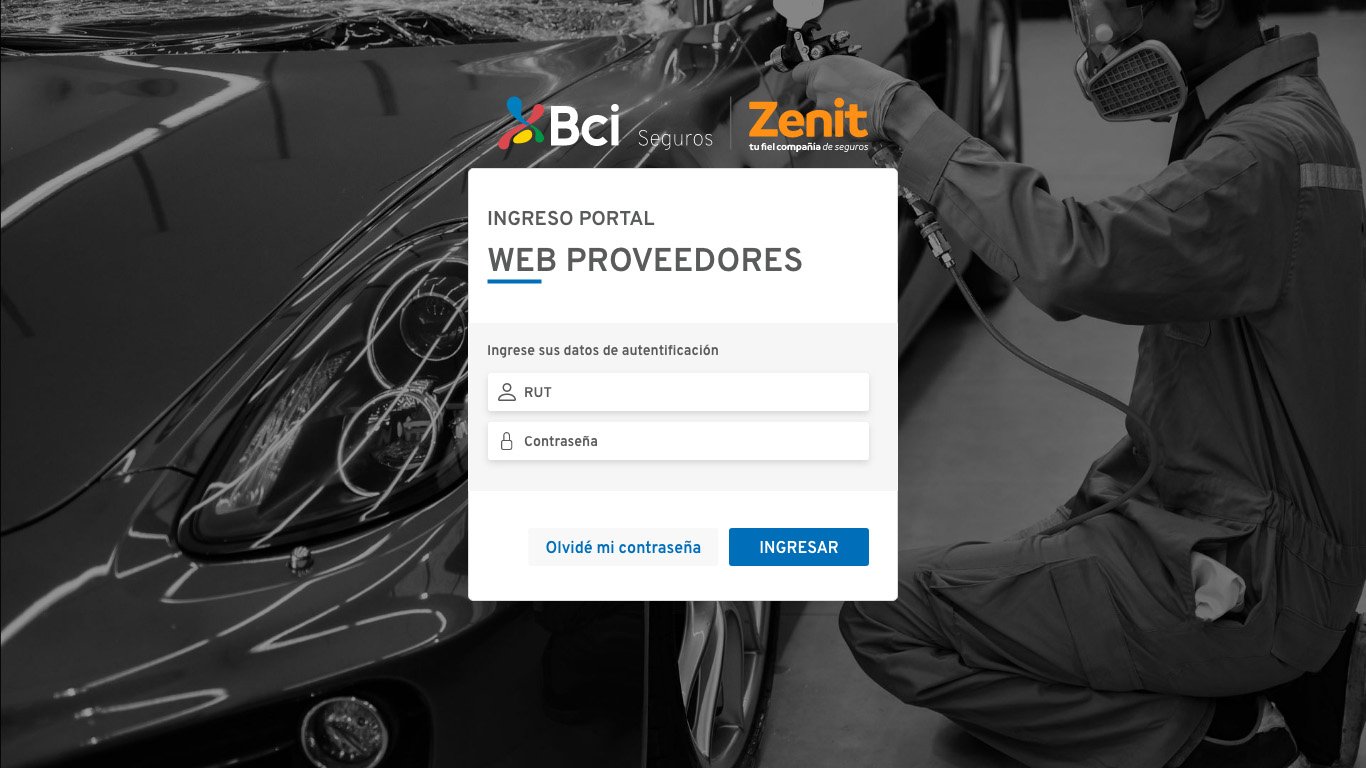
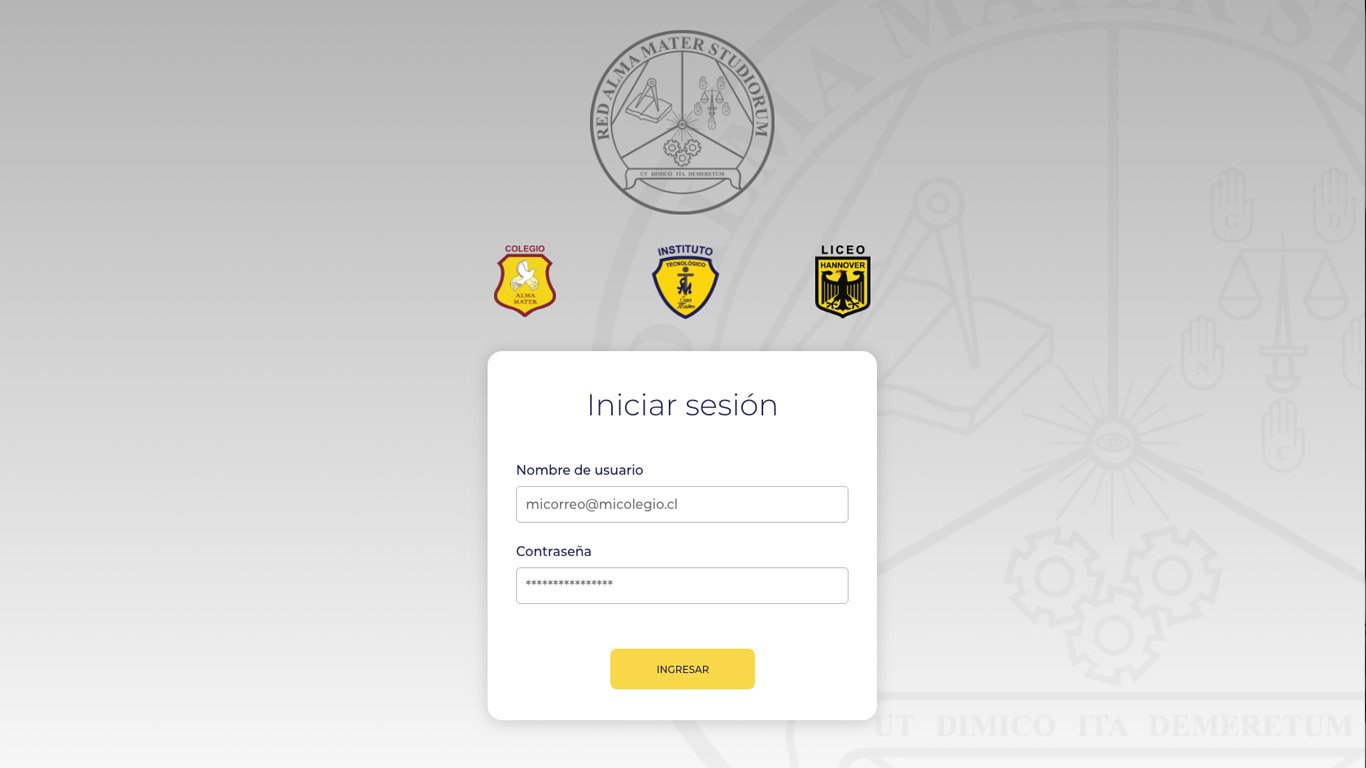
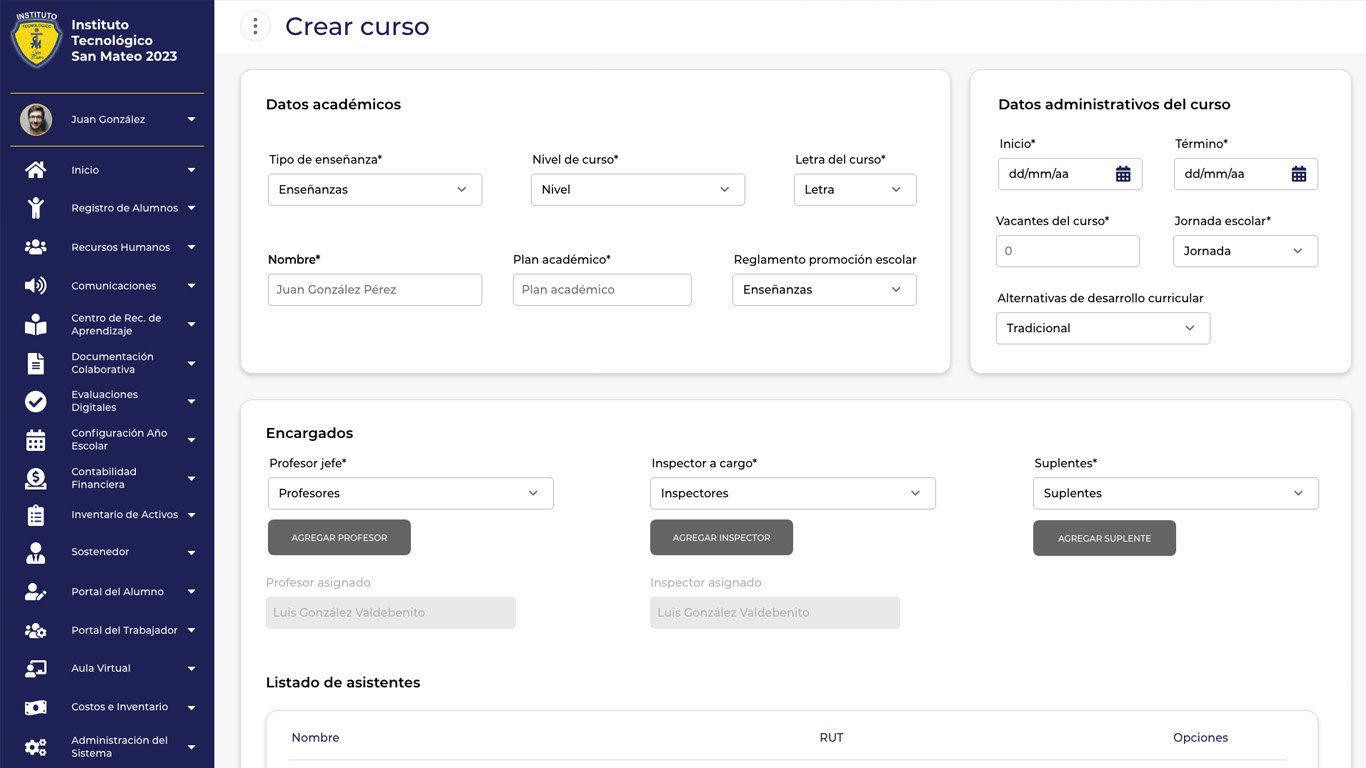
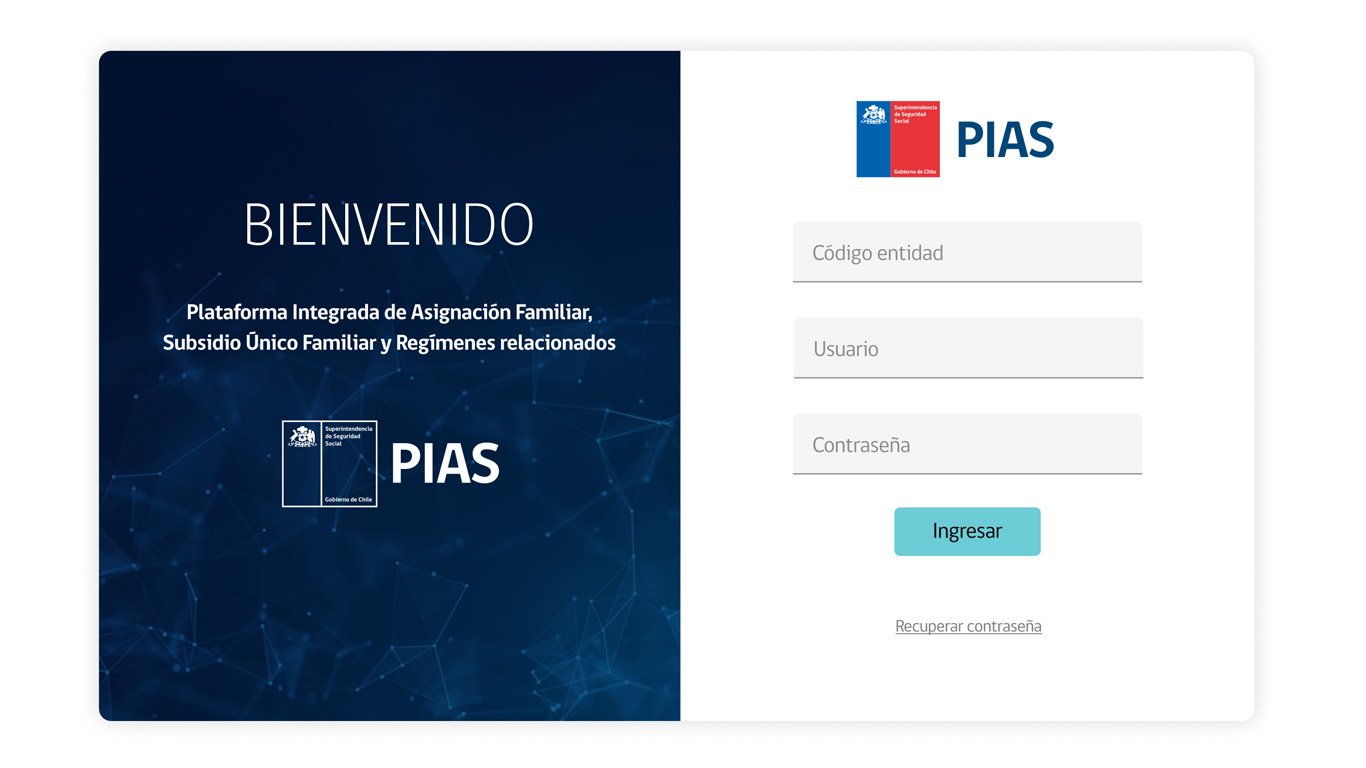
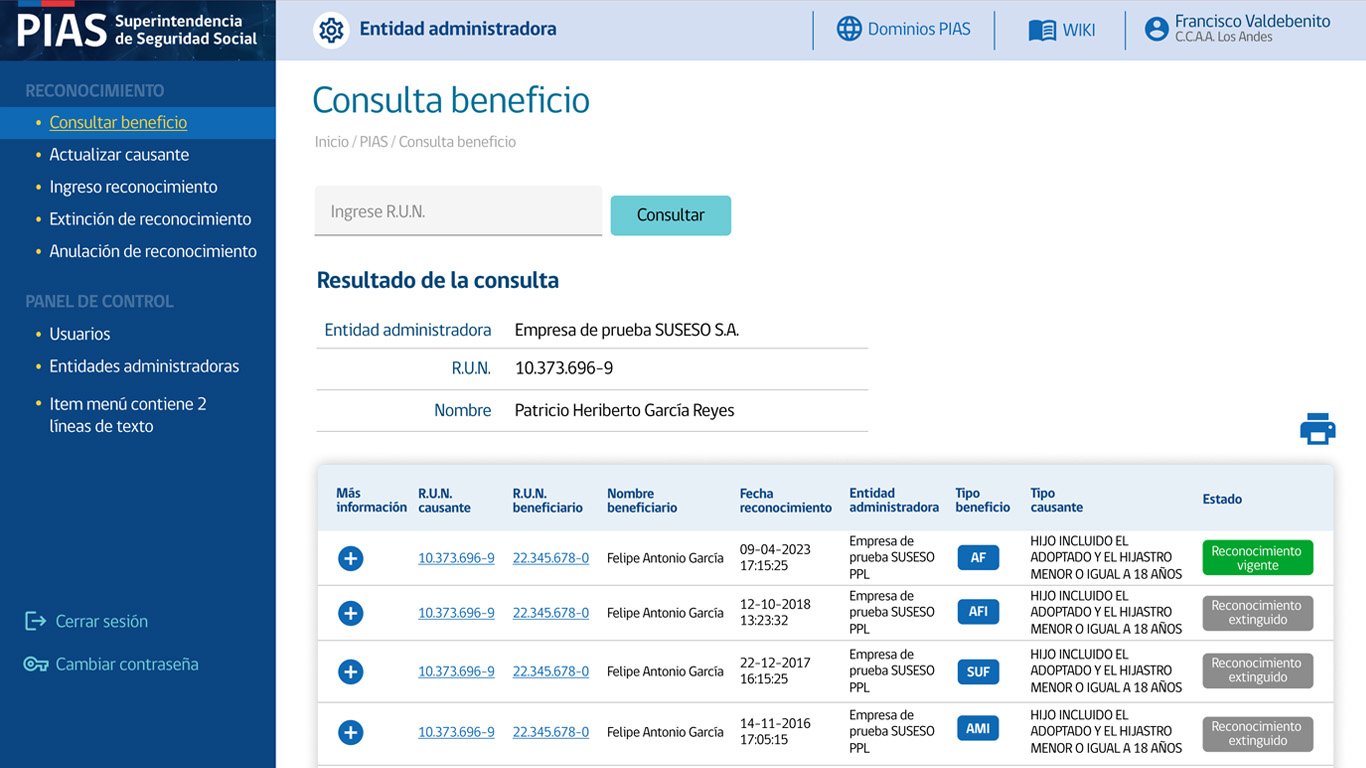
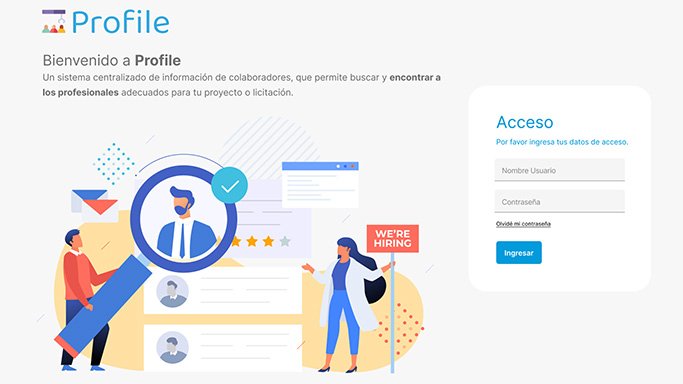
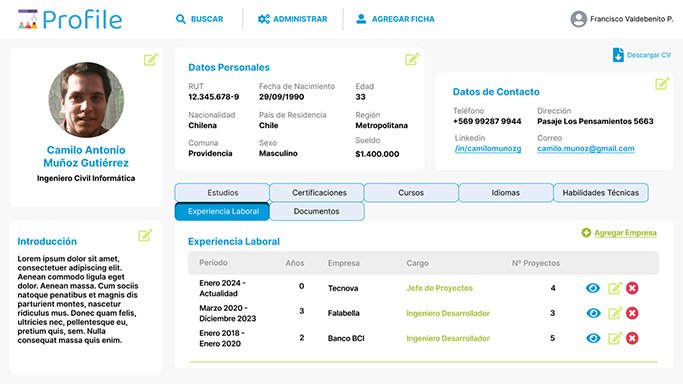
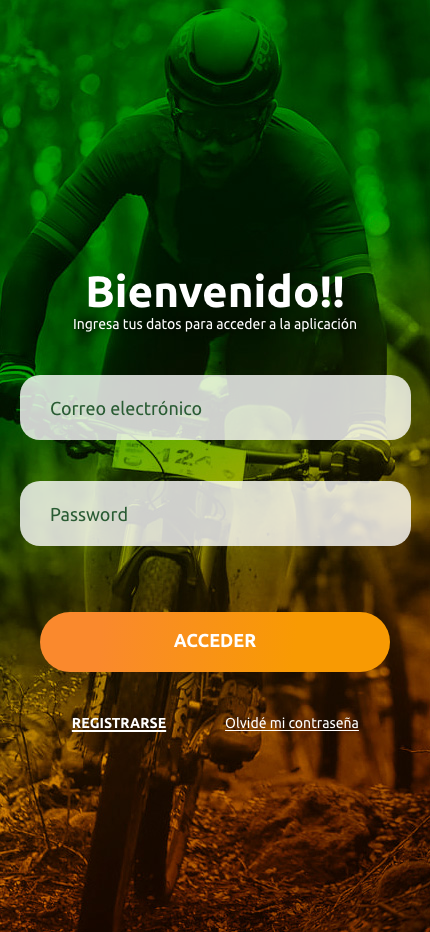
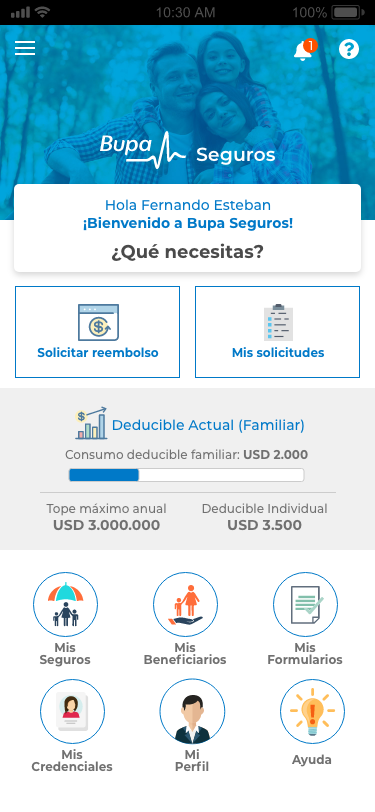
Proyectos - HTML / CSS (Diseño + Código)